App Design II - Task 1: Self-Evaluation & Reflection
21/4/2025 - 12/4/2025 | Week 1 - Week 4
Edwin Choo Quan Rong | 0348305 | Bachelor of Design (Hons) In Creative Media
DST61004 | Application Design II
Task 1: App Design 1 Self-Evaluation & Reflection
Task 1: Self Evaluation and Reflection
During Application Design I, the redesigned app I worked on was WeatherBug, which provides live and forecasted weather data. Originally released in 2008, I noticed flaws in its user interface and user experience compared to my knowledge of app design today.
After the rework is done, I still see the potential for further improvement of the app in terms of usability, user interface, user flow, visual aesthetics, intuitiveness, as well as the overall user experience.
Identified Improvement Points:
- Color scheme consistency
- Clustering of icons
- Color cohesiveness
- Color palette
In order to dive into the specifics of the app redesign, I took a look at each specific menu of the application. Some key points to consider:
- Is the UI clear and easy to understand? Does it provide intuitive navigation? Are the icons and text visible?
- Is the onboarding and first use process smooth sailing? Does it provide the necessary visual cues, tooltips, or interactive tutorials to create a seamless user experience?
- Is the UI consistent with familiar UI patterns? Does the user easily recognize this icon’s feature by looking at it through past experiences?
Feedback & Review
✅ What Works Well
1. Strong Visual Aesthetic & Brand Tone
-
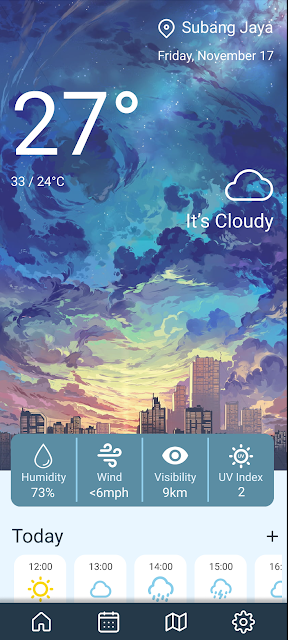
The use of the illustrated sky background sets a unique mood, giving the app a warm, emotional tone. This aligns well with weather-related content and creates an engaging entry point.
Personal Comment: Engaging the users with the screen is important as long as the visuals displayed do not override the key information shown. Adjustments can be made to improve the visual clarity of the information by contrasting it with the background.
2. Clear Temperature Focus
-
The temperature is prominently displayed (27°) with supporting high/low values. This respects Jakob’s Law — users expect weather apps to highlight this information first.
Personal Comment: I agree, the original idea was to display prominent information upfront.
3. Consistent Navigation System
-
The bottom navigation is uniform across screens, improving usability and learnability (Nielsen’s “Consistency and Standards” heuristic). Icon labels reinforce clarity.
Personal Comment: The universal icons are used to streamline usability with common knowledge. If improvements are to be made, it's to update the iconography to modern standards.
4. Effective Use of Cards
-
The weather detail cards (humidity, wind, visibility, UV) are consistently styled and clearly grouped, aiding scanability and information chunking (Gestalt: Proximity & Similarity).
Personal Comment: The weather detail cards were to display specific information together in one area. However, it does increase its clustering around a small area. Improvements to it were to accommodate more space to display its information, like a scrollable section the size of the screen in modern design practices.
5. Detailed Information Expansion
-
Additional info panels and weekly forecast overlays demonstrate progressive disclosure — a strong UX pattern that avoids overwhelming users upfront.
Personal Comment: While the idea of progressive disclosure is practiced, improvements can be made to reduce the information cluster on the screen.
6. Alert Design (Hurricane)
-
Emergency alerts are visually distinct with clear iconography and a strong color contrast, effectively drawing attention to critical content (Fitts' Law: target visibility & prominence).
Personal Comment: Visual & layout improvements to the existing design will improve this feature greatly.
⚠️ Areas for Improvement
1. Visual Hierarchy Needs Clearer Contrast
-
In some versions, particularly with the background gradient, the temperature and text blend into the visual noise. This can be improved by:
-
Adding a subtle overlay or gradient mask behind text blocks.
-
Slightly increasing text stroke/contrast or drop shadows for readability (Accessibility: WCAG contrast ratio).
2. Clutter Risk in Expanded Views
-
Screens with multiple days and hour-by-hour breakdowns start to feel dense. Consider using:
-
Toggle segments (e.g., Today / Weekly / Saved Locations).
-
Horizontal scrolls for hourly data to maintain visual economy.
-
Progressive loading or collapsible cards to prevent cognitive overload (Hick’s Law).
3. Inconsistent Visual Weight for Icons & Text
-
Some icons (like in the Detailed Info modal) are more dominant than the accompanying text, which can confuse prioritization. Ensure:
-
Text size and weight match the level of importance.
-
Padding and alignment are balanced around all icons for rhythm and flow.
4. Alert Action Hierarchy (Hurricane Screen)
-
In the alert screen, "Understood" and “Learn More” are close in size and weight, possibly causing confusion. To improve:
-
Make “Learn More” the primary CTA visually (color or filled button).
-
Consider a modal or bottom sheet for deeper alert info to reduce height overload.
5. Accessibility Gaps
-
Time labels and weather icons are small, particularly for visually impaired users. To meet basic accessibility:
-
Increase tap target sizes to minimum 48x48dp.
-
Ensure all icons are paired with text labels or accessible ARIA tags in implementation (especially in FlutterFlow).
6. Icon Redundancy & Density in Bottom Bar
-
Some icons (home, graph, calendar, settings) could be better distinguished with stronger visual metaphors or animations (e.g., active state highlighting).
-
Consider using color shifts or micro-interactions on active state for clarity.
🔄 Suggestions for Refinement
-
Use a modular design system in Figma or FlutterFlow to unify component spacing, iconography, and card patterns across screens.
-
Integrate subtle Lottie animations for weather types (e.g., light rain, sunshine pulse) to increase delight and feedback responsiveness.
-
Introduce a smart forecast summary, like “Rain likely in 30 mins” — helps deepen the core experience beyond just presenting data.
🟢 Summary Design Snapshot Score
Clarity: ★★★★☆
Consistency: ★★★★☆
Layout & Structure: ★★★★☆
Accessibility: ★★★☆☆
Usability: ★★★★☆
🟢 Total: 19/25 – Great foundational design with strong structure and visual tone. Focus next on accessibility refinements and reducing visual density in expanded views.
Personal Review - Home Page
The color scheme of the home menu does not gel well in a cohesive manner. The aesthetic from top to bottom starts with a detailed, artistic artwork as the background to the simple and less flashy features. The color palette needs to be consistent and touch ups are required to produce a user interface that looks professional. A consistent background color will bring balance and order to the entire menu interface.
Additionally, the features regarding the app are clustered. Spacing between the elements is necessary to produce a sleek and clean design while maintaining its provision of information.
As a side note, I noticed the WeatherBug logo was only used at the bottom of the screen as a small display. A loading screen featuring it will add to the flow of the design. (apply when loading up the app)
Regarding the navigation bar, indication between the logo buttons to separate each menu would help in visibility. The house icon can be upgraded to a more detailed one for easy understanding while the map icon can be changed to a “pinpoint” icon design similar to the one from Google Maps.
The overall font across the app should remain consistent in its respective normal, header, and title text to maintain a cohesive typeface design.
Chapter 2: Calendar Menu
UXLab Assistant's Feedback + Personal Comments
✅ What Works Well
1. Clear Functional Grouping
The layout logically separates search, calendar, and forecast results. This respects the principle of progressive disclosure and supports a task-oriented flow. Personal Comment: In order to better support the idea of progressive disclosure, updates can be made to present only the search bar and calendar dates at first, with the pinned dates section be added on after selecting it from a chosen date.
2. Location-Based Filtering
The integration of the location dropdown (with a pin icon) is intuitive and aligns with mental models users have for map-based or weather-based searches. It's helpful for context-specific weather queries. Personal Comment: The pin was meant for specific dates forecast, however, I believe its intuitiveness can be improved. The current design enables you to pin when you click on a specific date. Updates can be made to have a small icon pop-up menu, where the pin icon can be selected. This will help user pin their desired date onto the menu.
3. Forecast Cards Are Consistent
Hourly forecast cards are visually uniform, making them easy to scan. The consistent icon style, spacing, and label structure (time + icon + temp) aid recognition over recall. Personal Comment: Yes I agree, utilizing repetition and consistent iconography combined with text helps users distinguish important information in chunks.
⚠️ Areas for Improvement
1. Visual Hierarchy in the Calendar Panel
The calendar feels visually “flat” and doesn’t emphasize today’s date or selected days clearly.
Suggestions:
Use a bold highlight or a circle indicator for today’s date.
Add an active state (filled background or outlined box) when a user selects a date.
Slight contrast adjustment between active/inactive months (currently, 29–31 and 1–2 blend too closely).
This would align with Fitts’ Law and improve immediate visual feedback for selected states.
Personal Comment: The bold highlight for the current date is a good addition to easily indicate the info to the user. The active state already exists with it being highlighted blue once a date is manually selected. The contrast on the 3rd point can be adjusted to better distinguish the states of the dates.
2. Spacing & Alignment
The search field at the top has extra vertical padding and inconsistent left margin compared to the calendar block.
Suggestions:
Align padding and margins for visual rhythm.
Reduce vertical space between search and calendar to bring the forecast section into view sooner.
Use a vertical spacing grid (e.g., 8pt or 4pt scale) to maintain typographic and structural consistency.
Personal Comment: Although I find the sizing alright personally, I do agree it can be adjusted to stay consistent with future padding margins when designing the new layout.
3. Pinned Location Visual Feedback
The pin icon (🧷) beside each date is not clearly labeled, and its purpose may be ambiguous to some users.
Suggestions:
Add tooltip text like “Pinned” or a toggle state (e.g., filled for pinned, outline for unpinned).
Consider a small animation or micro-interaction for feedback when pinning a location.
Improves discoverability and feedback, key Nielsen heuristics.
Personal Comment: Yes I agree, additions like a tooltip and micro-interactions can reduce the ambiguity of the icon's purpose.
4. Color & Accessibility Considerations
Light blue backgrounds and thin fonts may reduce contrast for users with low vision or color blindness.
Suggestions:
Test background/foreground contrast (aim for WCAG AA: contrast ratio of at least 4.5:1).
Increase font weight slightly for better legibility, especially for location name and calendar text.
5. Forecast Overload
Displaying hourly weather for three dates may overwhelm or confuse users.
Suggestions:
Collapse forecasts under expandable sections (accordion-style).
Show one day's forecast by default; let users expand others on demand.
This supports Hick’s Law by reducing the number of visible choices at once.
Personal Comment: One way to support Hick's Law in this context is to show the latest pinned forecast on the screen, with previous pinned forecasts being selected to be shown from the pin menu by the user.
🛠️ Additional Functional Suggestions
Smart search for locations: Consider adding auto-suggestions or a list of recent/pinned locations.
Calendar shortcuts: Add “Today,” “Tomorrow,” and “Next Weekend” quick buttons.
Weather preview in calendar: Mini weather icons or color-coded dots in each date cell could preview weather conditions at a glance.
🟢 Summary Design Snapshot Score
Clarity: ★★★★☆
Consistency: ★★★★☆
Layout & Structure: ★★★☆☆
Accessibility: ★★★☆☆
Usability: ★★★★☆
🟢 Total: 18/25 – Solid foundation with intuitive layout and good modular structure. Improvements in visual hierarchy, clarity, and progressive loading will enhance usability and accessibility.
Personal Review - Calendar Menu
Chapter 3: Map Menu
UXLab Assistant's Feedback + Personal Comments
✅ What Works Well
1. Strong Use of Contextual Overlays
The popup card showing current location weather (24°C, Heavy Rain) is minimal yet highly informative. It respects Fitts’ Law by placing key actions near the point of attention.
2. Modular Weather Layers Panel
The scrollable “Weather Layers” selector uses circular previews — a smart UI choice that’s both visually appealing and functionally clear. This aligns with Gestalt’s Law of Similarity and Figure/Ground.
3. Minimalist Map Controls
Icons for toggling layers and location (bottom right) are well-spaced and unobtrusive. Their sticky placement respects thumb zone ergonomics.
4. Good Search System UX Pattern
The search bar is predictably placed and consistently styled across screens. Including a pin/submit mechanic is intuitive for users, which aligns with Jakob’s Law (users expect familiar interactions).
⚠️ Areas for Improvement
1. Weather Layer Activation Feedback
When a user taps a layer (e.g., Precipitation), there is no visual indicator in the selection screen that it's active.
Suggestions:
Apply a highlight ring, checkmark, or pressed state to the selected layer.
Optionally, show a floating label or toast confirming “Precipitation Layer On”.
2. Map Detail Card Contrast
The overlay card with weather (24°C, 17:00, Heavy Rain) sits over a busy map background and could suffer from low readability.
Suggestions:
Add a subtle semi-transparent backdrop or blur behind the card.
Consider using white or bold icons/text to ensure high contrast per WCAG accessibility standards.
3. Button Size & Tap Target Caution
The bottom-right control icons (map layer toggle, eye icon) appear slightly small.
Suggestions:
Ensure all interactive icons are minimum 48x48dp as per Google’s Material Design for touch areas.
Increase padding rather than icon size to retain visual balance.
4. Search Confirmation Step May Feel Redundant
In the second screen (
MAP_Input), the “Enter” dialog pop-up may disrupt flow — it adds an extra step when the user could just press “Search”.Suggestions:
Either auto-search as the user types or embed the confirmation action into the keyboard’s submit button.
Use a floating toast or loading spinner to show that the app is fetching weather data post-search.
🛠️ Suggestions for Enhancement
Location History Dropdown: Consider showing recent locations below the search bar.
Mini legend for weather layers: Adding a toggleable legend would improve clarity for color-coded layers like precipitation or wind speed.
Micro-animations: Add subtle zoom/pan transitions when a user selects a location or switches layers to improve immersion and feedback.
🟢 Summary Design Snapshot Score
Clarity: ★★★★☆
Consistency: ★★★★☆
Layout & Structure: ★★★★☆
Accessibility: ★★★☆☆
Usability: ★★★★☆
🟢 Total: 19/25 – Excellent modular flow and solid weather visualization. Focus next on enhancing real-time feedback, contrast handling, and touch targets.
Personal Review - Map Menu
✅ What Works Well
1. Clear Widget Preview
The large, centered widget preview draws attention effectively, allowing users to see exactly what they’re customizing — a strong application of visibility of system status (Nielsen).
Including a carousel-style interaction (dots beneath the widget) for alternate views is a nice touch for encouraging exploration.
2. Accessible Temperature Unit Selection
The use of a dropdown + modal selection offers a familiar and accessible pattern for toggling between Celsius and Fahrenheit.
The modal is clear, focused, and visually distinct, ensuring decision clarity and reducing the risk of accidental input.
3. Good Thematic Consistency
The night-sky theme (clouds, moon, dark tones) creates a cohesive visual environment that supports the app’s context (weather).
The interface maintains consistent card styling and spacing across screens.
4. Primary Action Visibility
“Add to Home Screen” is prominently placed and clearly the main CTA, adhering to Fitts’ Law for ease of access.
Good contrast and button sizing help ensure it's tap-friendly and visible.
⚠️ Areas for Improvement
1. Hierarchy of Temperature Unit Selection
The label “Temperature Unit” appears quite small and secondary; however, it’s a functional control.
Suggestions:
Increase its typographic emphasis (weight or size) to better indicate it's an interactive setting.
Add a label above the dropdown, not just inline, for clarity — especially if more settings will be added in the future.
2. Modal Action Contrast
The “CANCEL” and selected unit radio buttons in the modal are low contrast compared to the background.
Suggestions:
Use bolder button styles, or background highlighting for primary actions.
Ensure radio buttons are clearly large enough and have sufficient contrast (target: WCAG AA).
3. Carousel Feedback Not Obvious
The dots below the widget suggest multiple views, but there’s no other prompt or visual cue that the cards are swipable.
Suggestions:
Include microcopy like “Swipe to view other styles” or animate the first swipe on first load.
Consider adding a slight shadow or edge preview of the next card to visually hint swiping is possible.
4. Redundant Visual Weight in Multiple Elements
In some screens, the date and time, temperature, and location all carry equal weight. This creates a slight clash in hierarchy.
Suggestions:
Reduce font weight or scale for secondary data (e.g., city name).
Consider grouping weather and location info in a lighter sub-section visually.
🛠️ Suggestions for Future Enhancement
Theme customization toggle (e.g., Light/Night Mode for widgets).
Live preview animation to show how the widget updates over time.
Accessibility toggle (e.g., large font size preview for the widget).
🟢 Summary Design Snapshot Score
Clarity: ★★★★☆
Consistency: ★★★★☆
Layout & Structure: ★★★★☆
Accessibility: ★★★☆☆
Usability: ★★★★☆
🟢 Total: 19/25 – Strong personalization flow with effective preview and clear actions. Focus next on contrast improvements, label hierarchy, and enhanced feedback for discoverability.
Personal Review - Settings Menu
















.png)
Comments
Post a Comment